webサイトの背景に動画を用いることとは
ざっくり説明すると、指定のブラウザで開くと画面いっぱいに動画が再生されるサイトのことです。こちらはブラウザいっぱいのフルスクリーンにコンテンツを配置するデザイン手法のうちの一つです。
TOPページの動画上に運営サイトのキャッチコピーや概要が記載され、商材の内容を動画で伝えようとしていることが分かります。
背景に動画を設定するメリットとは
商品やサービスによっては文章よりも動画を使ったほうが、イメージが伝わってきやすいものもあると思います。先ほどのサイトを見てみましょう。TOPページの動画からは“弊社のサービスはあらゆるシーンに活用できる”と伝わってきますね。しかし“弊社のサービスは多くのシーンで使われている”といった内容が文字の羅列だったとしたらどうでしょうか?
おそらく内容があまり頭に入らないと思います。こちらのサイトはあくまでも一例ですが、見ていただければ分かるように、サービスについて文章で長々と書くよりも動画を用いたほうがいい事例の一つでしょう。
他にどのようなシーンで使うべきなのか
では、他にどのようなシーンで使うべきなのかについて紹介していきたいと思います。大きくわけて下の3つに分けることができると思います。
・商品、サービスのイメージ
・会社のスタッフや店などの雰囲気を伝える
・コンテンツと関連付け、付加価値を与える
それでは背景に動画を使ったサイトをまとめていきます。
<背景に動画を使ったサイトまとめ>
商品、サービスのイメージ
日本
こちらはオーディオテクニカのサイトです。TOPページの動画を見るだけで“緻密に作られたヘッドフォン”と伝わってきますね。個人的にいいなと思った点は、動画を再生していくと、イヤホンジャックの部分が取り外し可能になっているのが写っていたところでした。イヤホンジャックという言葉が分からない人でもこれを見れば一瞬でお分かり頂けると思います。
文章だけでは伝わりにくいイメージが伝わってきますね。
海外
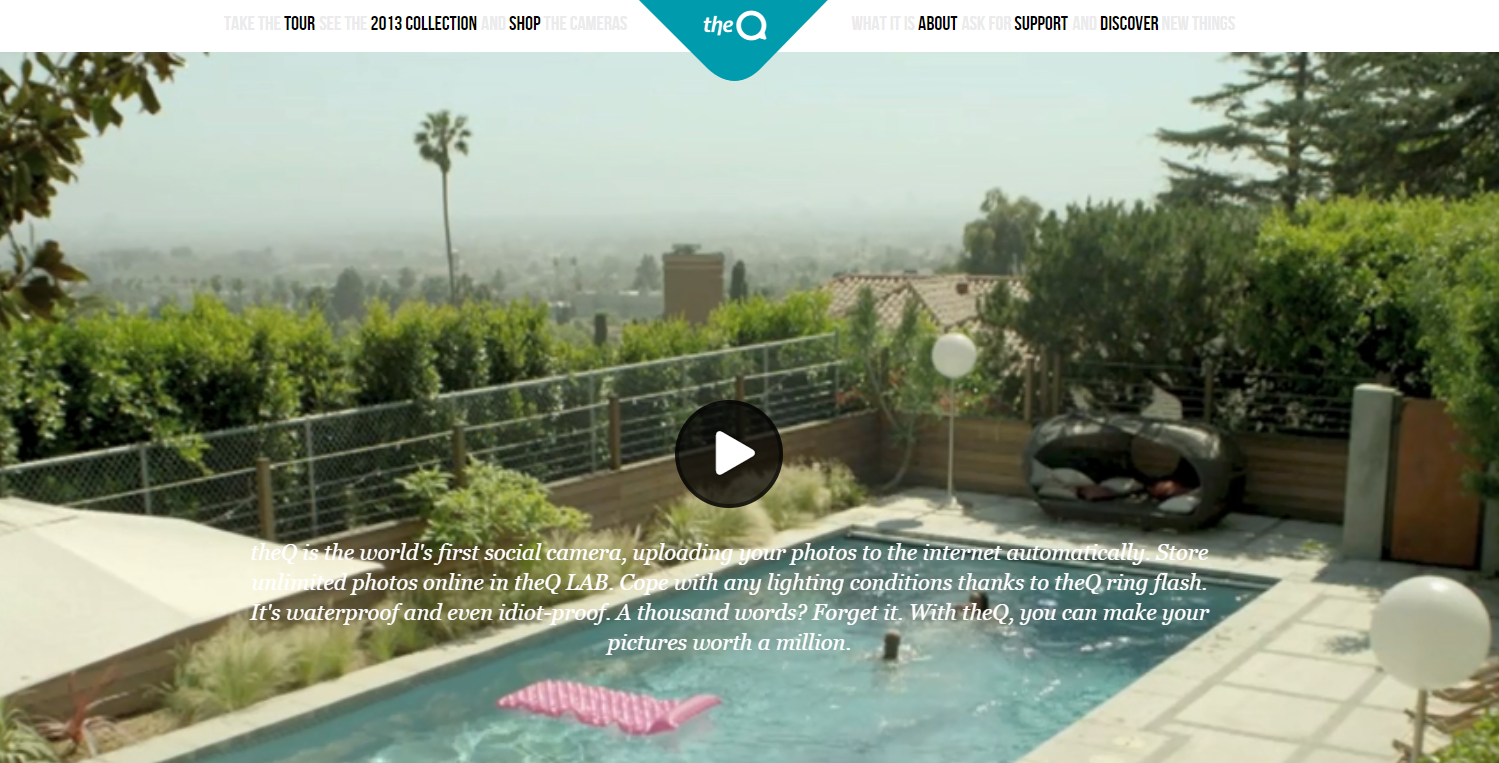
こちらはカメラを取り扱っているサイトです。様々なシーンでカメラを私用したときの様子が映し出されていますが、水中で写真を撮っているシーンは特に印象に残りますね。
“どこでも使える”ことを強みとして動画で内容を伝えようとしているのでしょう。
こちらは帽子を取り扱っているサイトのようです。一見静止画のように見えますが、一応動画になっています。夜の風景とディスプレイに映し出される帽子と、背景に車が通り抜けるシンプルな動画で店内のオシャレな雰囲気を強調しているのでしょう。
会社の雰囲気や店の雰囲気を伝える
日本
こちらは天然繊維から化学繊維まであらゆる素材の布染めを一貫して手がける会社のサイトです。動画の一部始終に仕事の風景が映し出されています。動画からは、技術に強そうなことが伝わってきますね
海外
こちらは美容クリニックのサイトのようですが、入店から診断、退店までの流れを動画で表現したものです。動画からはクリニックのオシャレな内装やサービスが伝わってきますね。おもわず行ってみたいと思ってしまいますね。
背景に動画を埋め込む方法
それでは実際に背景に動画を埋め込む方法について解説しようと思います。背景に動画を埋め込むにはHTML5のvideoタグを使用します。文字を入力する際は文字が前面になるようz-indexで指定します。CSSで下のように入力すると実装することができます。
.クラス名 {
position: relative;
}
.クラス名 {
position: absolute;
left: 左端からの文字位置;
top: 各要素の上端からの文字位置;
z-index: 1(数値が高いほど前面に表示されます);
}
まとめ
今回は、背景に動画を用いたサイトの一例を紹介しました。見ていただければ分かったと思いますが、多くのコンテンツを取り入れるより分かりやすくなる場合があります。
商品の詳細や店の雰囲気など文字にすると長くなるであろう内容が、頭に入りやすかったのではないかと思います。シンプルで尚且つ分かりやすくなることを頭に入れて背景動画の実装をしてみてください。