HTML構文を誤れば重要なタグが無視されることも
SEO対策を考える上で、ソースコードは欠かせません。実際にSEO対策を行っている人の間では、「ソースコード」はちょくちょく話題に挙がります。
検索順位はクローラーによって読み込まれたHTMLの情報から検索順位を決めます。ここで実際にSEO対策を行っている人からすると、”HTML構文が誤っていると順位に悪影響を及ぼすのか”について少し疑問に感じるところです。SEOに関しては、明確に”これをすれば絶対に検索順位が上がる”といった明確な指標がありません。
したがって、ソースコードの記述ミスに関して影響がある・影響がないと回答者によって返答も違っていたりします。結局のところ、これまでのデータなどから予測することはできますが、誰が正解なのかはっきり断定することはできません。
ここで”誤ったHTML構文の影響はあるのか”その疑問をあるユーザーがGoogleのウェブマスター・トレンド・アナリストであるJohn Mueller氏に問いかけました。
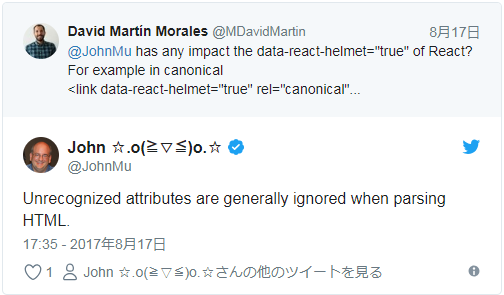
“data-react-helmet=”true” など意味のない属性間違って入力した場合、どのような影響があるのでしょうか。たとえばcanonicalタグにこれを入れたらどんな影響がでますか。 ”
” 認識できない属性は解析時に無視されますよ。 ”
canonicalタグは正規化タグと呼ばれ、複数あるURLのうちどれが正しいかを明記するタグです。
通販サイトやブログサイトなどで複数URLによる重複を避けるために重要視されています。
そこに” data-react-helmet=”true”など無関係な属性を追加したら、googleはcanonicalを無視してしまい、重複対策が無効化される可能性が十分あります。
HTML構文のミスを確認しよう
HTMLコードで各属性を記述する際に誤りがある場合、属性値が無効になってしまうことがジョン・ミュラー氏の発言内容から伝わってきます。
したがって、SEO対策による効果を十二分に発揮させるためには、ソースコードを正しく記述する必要があります。
HTML構文が正しいか否かを判断するツールはいくつかあります。是非これらを活用してみてください。
分析ツールを使う
有名なツールとして「Another HTML-lint gateway」「Markup Validation Service 」などがあります。
ツールにHTMLのソースをアップロードするか、調べたいサイトのURLを入力すれば調べられます。
ブラウザ機能を使う
HTML構文の確認が出来るブラウザもあります。
たとえばFirefoxでは調べたいページを開き Ctrl+Fでソースを開くと、誤った記述は赤字で表示されいます。
どのような記述が正しいのかは、Search Console ヘルプを初めとしてgoogle公式サイトを常にチェックしましょう。
HTMLソースコードの記述ミスによるサイト評価の影響
しかし、HTMLソースコードの記述ミスがないことが検索順位に影響するか否か。
それらに関して名言している人は誰もないのが現状ですが、googleが公開しているビデオの中で、品質管理チームリーダーのMatt Cutts氏がこう述べています。
” 私たちはHTML構文が正しいWebページに対し特段優遇はしていない。そもそも上位に挙がるwebページの大部分も構文がすべて正しいとは言えないしね。 “
必ずしもサイト内のHTML構文をW3C標準に100%準拠したものにする必要はないと述べてみます。
「続きを読む」はHTML構文上問題なくとも非難されている
ニュースサイトや記事サイトで、「続きを読む」をクリックして続き、本文を表示させるようになっているページを見たことがあると思います。
あまり意識して見たことがない人のために説明すると、記事の始まり部分だけ見えていて、後に続く部分がタップしないと見れないようになっているページのことです。
昔はあまり見られなかった手法ですが、スマートフォンの普及に伴って流行のようになったと考えられます。さわりの部分だけ見えているのはユーザーに対して”読みたい”という衝動を駆り立てます。
現在は流行と化したこちらの手法ですが、「隠しテキスト」ととらえられてしまわないかと聊か疑問が残るところです。検索順位には影響がないのでしょうか?
「続きを読む」と検索順位の関係
ニュースサイトで見られる折りたたみテキストの手法をとった場合、SEO的な視点で見ると疑問を抱く方も多いはす。
実際google社員からも非難の声が上がっています。
googleのトレンドアナリスト John Mueller氏は「(「続きを読む」は)ペナルティ対象にはならないけど、私はこの手のページが嫌いだ。」と明言しています。
「続きを読む」はHTML上正しく設置しているものもありますが、googleはこれをよしとしていません。現状検索順位絵の影響について名言されていませんが、いずれは対策がとられそうです。
HTML構文よりも大切なこと
モバイルファースト時代を迎えるにあたり、ページスピードなどをはじめとした「UX」の改善がキーワードになりつつあります。この流れは依然もありました。インターネットが世に普及しはじめたころには文字の色を変えることや文字を動かすといった技術に注目が集まりました。そして、こぞってみんなが真似をしていました。その後flashがはやり、何度も繰り返される流行です。
新しい技術が出るたびに加速度的に広まっていくのもインターネットの1つの特徴ですが、いつになっても大切なのは下記2件です。
【1】Googleから評価を受けるために標準化されたプラットフォームを使用する必要がある
(HTMLの構造を標準に合わせることで、サイト内のどこに何があるかをクローラーへ認識させる)
【2】サイトを訪れたユーザーに価値を感じてもらう
(UXの改善)
HTML構文の正しさも重要ですが、Googleの推奨するサイト運営をしつつ、ユーザーに価値のあるサイト、価値のあるコンテンツを提供することが第一です。