JavaScriptで装飾されたコンテンツが評価されないと思われていた理由
少し前まではこういった理由からJavaScriptを用いた動的コンテンツはGoogleから評価されにくいと言われてきました。しかし、最近ではGooglebotのレンダリング機能が進化したことから昔と比べて状況は変わってきています。現在、JavaScriptのフレームワークにはjQueryやAngularなど様々なフレームワークがあるように動的コンテンツは多様化しています。JavaScriptで装飾されたコンテンツが評価されないとされてきた理由として、主に下の二つの理由があげられます。
・記述するコードが長くなる
・昔はgooglebotはJavaScriptをうまく読み込めなかった
しかし、多くの人が思うよりもGooglebotは進化を遂げています。既に2014年5月にJavaScriptを理解する能力を向上させたと公式に発表がされています。

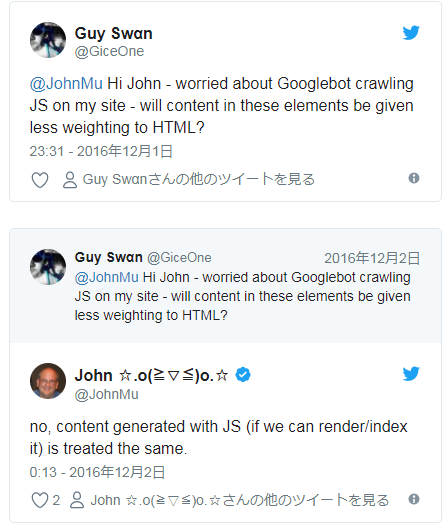
2年ほど前、一人のユーザーがtwitter上でJavaScriptで作られたコンテンツと検索順位に関してGoogleのジョン・ミュラー氏に質問しました。その結果、ジョン・ミュラー氏は関係ないと答えています。
しかし、ここで注意しておかなければならないのがJavaScriptで作られたコンテンツが認識されていれば影響がないとのことです。

したがって、JavaScriptでコンテンツを作成する際はクローラーによってしっかり認識されているかどうかが重要になります。そのため、Search Consoleからfetch as Googleを開き、クローラーからどのように見られているのかを確認する必要があるのです。
クローラーによってしっかりとクロールされていれば“完了”と表示されるはずなので、もしそうではない場合はJavaScriptの実装を考え直さなければなりません。
まとめ
今回はJavaScriptを使ったコンテンツと、それに対するGoogleの評価に関して解説しました。昔と比較してクローラーの性能が上がり、高度なコンテンツ内容も認識できるようになったとはいえ、あまりにも複雑な記述をしているとクローラーに認識されないかもしれません。javaScriptでコンテンツを作成する際には下記のURLを元に考えてみるといいかと思います。