グラデーション×アニメーションの実装
最近は、画面全体に綺麗なグラデーションを用いたサイトが増えてきました。そこで今回は、CSSを用いてグラデーションカラーを実装する方法を紹介したいと思います。
各要素のグラデーションは、“background”プロパティへ“linear-gradient”を記述し、色を指定することで実装できます。グラデーションを追加したい場合は、下のコードを記述します。
background: linear-gradient(-135deg, #E4A972(色1), #9941D8(色2));
( )内の“deg”はグラデーションの向きを指し、色1から色2まで色の変化を記述しています。たったこれだけです。
それでは、グラデーションを指定したい要素に上のコードを記述してみてください。
・ユーザーにとって訴求力があるコンテンツとは何なのか
指定したクラス要素に上のコードを入力すると、上のようなデザインに仕上がります。ここでは指定する色は背景と同じものを使い、右斜め上方向に進むにつれて白くなっていますね。グラデーションの設定方法について紹介しましたが、これでは物足りませんよね?
そこで、keyframeとグラデーションを組み合わせてできる“動きのあるグラデーション”を紹介します。まず、keyframeとは何かをざっくりと説明しますと、視点と終点の間で動きをつける場合に用いられ、%で表されます。
@-webkit-keyframes アニメーションを追加したい要素名{
0%{ backgroundなど: 値;
}
(途中の値◯◯)%{
backgroundなど: 値;
}
100%{ backgroundなど: 値
}
}
ここで便利なツールを紹介します。色彩の感覚がない人でも分かりやすく、カラーコードを自動で表示してくれるので、とても便利です。下のURLからツールをお使いいただけます。
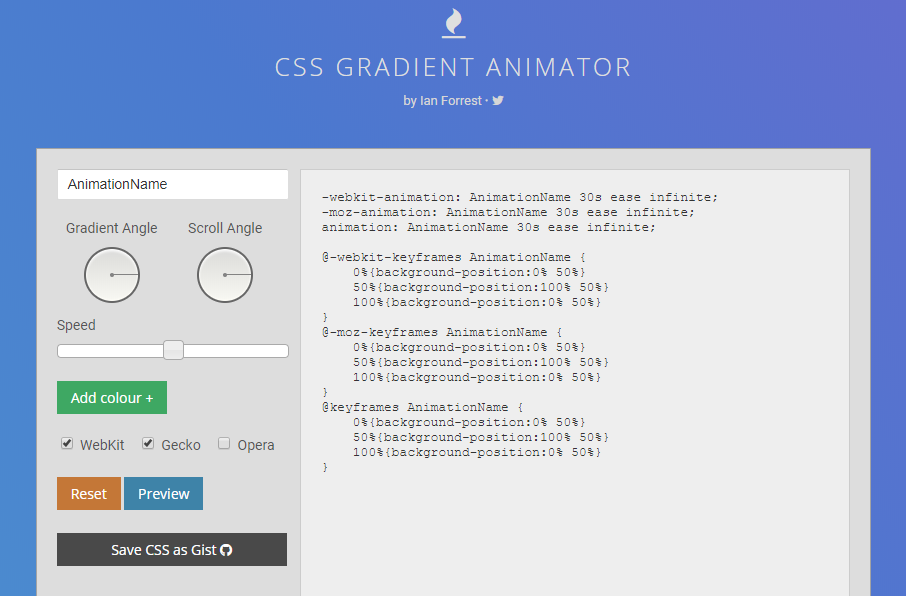
グラデーションツールの仕様について
先ほど紹介したURLから下のツールをお使いいただけます。
少しツールの説明をしますと、グラデーションの色に関しては“Add color”から追加することができます。その他の機能は下のようになっています。
●Speed・・・指定した色が次の色に遷移するまでの時間を設定する。
●Preview・・・TOP画面から時間と色の変化を確認できる。
このように複数の色を組み合わせ、時間と色の変化を確認することができるのです。組み合わせた複数の色でのグラデーションを確認することができる点で優れたツールといえます。
“Preview”
をクリックすれば、コードが表示されるはずです。それでは、クラス指定した要素へ上のコードを記載してみましょう。
.AAA{
background: linear-gradient(228deg, #92cef8, #c3c9ff, #c9a9ff, #ffa9a9);
background-size: 800% 800%;
}
.AAA {
-webkit-animation: text_point 1s ease infinite;
}
@-webkit-keyframes AAA{
0%{background-position:54% 0%
}
50%{background-position:47% 100%
}100%{background-position:54% 0%
}
}
*AAAは指定するクラス要素です。少しコードの説明をしますと、webkit-animation: text_point 1s ease infinite;はアニメーションの時間と長さを表しています。ここでは次の色まで遷移する時間が1秒、継続時間に関してはブラウザを開いている時間中と設定されています。スタイルシートにコードを反映させると、下のようにアニメーションが完成します。
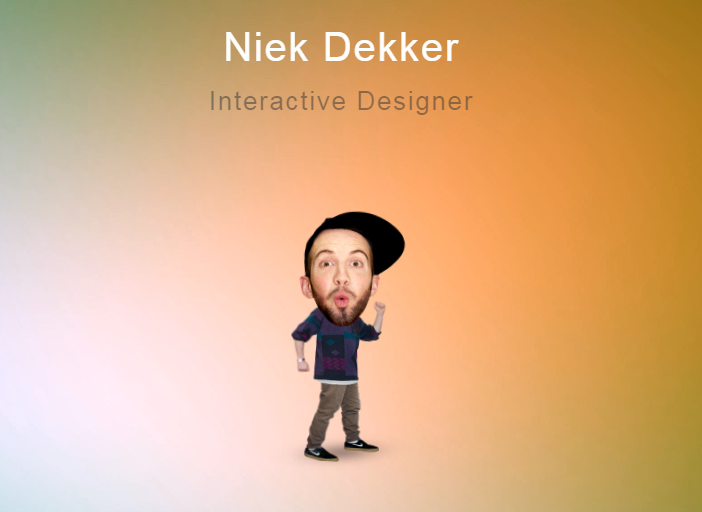
・ユーザーにとって訴求力のあるコンテンツとは何なのか
ちなみに、こちらのサイトは背景にグラデーションを使うことでユニークさを演出しています。
まとめ
いかがでしたでしょうか。今回は、各要素をグラデーションして動かす基本的な方法について紹介しました。コードに関しては少し複雑な部分もあるかもしれませんが、ポイントを押さえれば難しいものではないです。紹介したものはほんの一部ですが、自動でコードを作成してくれるツールなどもありますので、今回紹介したツールを活用してサイト制作に活かしましょう。